 Für Benutzeroberfläche von Livewatch ist besonders wichtig, die wichtigsten Informationen einfach und schnell Verfügbar zu haben. Wir arbeiten ständig an der Optimierung des Control Panels und versuchen diese immer einfacher und intuitiver zu gestalten.
Für Benutzeroberfläche von Livewatch ist besonders wichtig, die wichtigsten Informationen einfach und schnell Verfügbar zu haben. Wir arbeiten ständig an der Optimierung des Control Panels und versuchen diese immer einfacher und intuitiver zu gestalten.
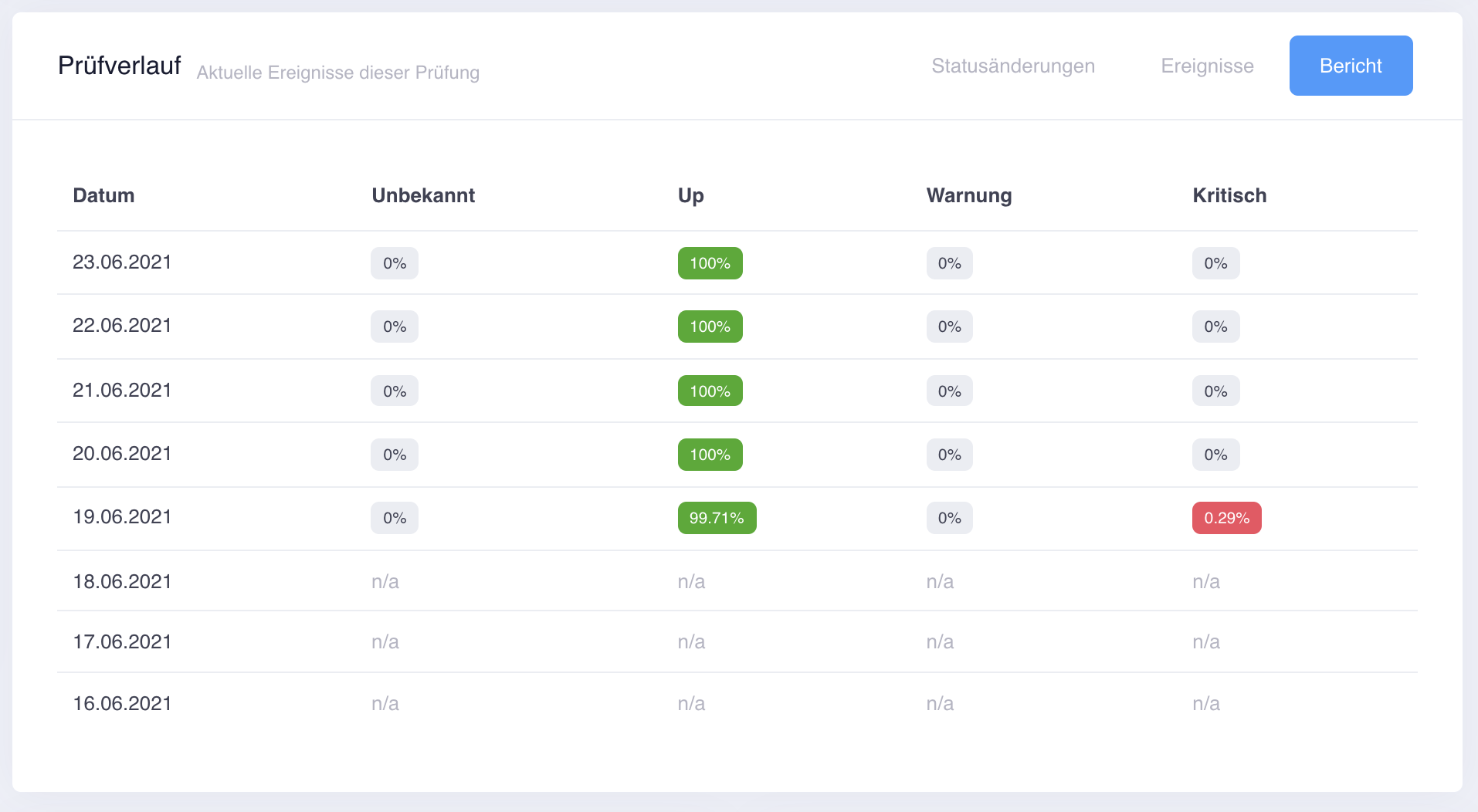
Als kleine Optimierung haben wir auf der Check-Seite neben einer kleinen Grafik zur Verfügbarkeit auf der linken Seite, unter der Prüfungshistorie den Reiter "Reports" neu eingeführt. Dieser zeigt Ihnen nochmal in einer kurzen Übersicht, die Verfügbarkeit des Checks aus den letzten 7 Tagen an.
Hier beantworten wir Fragen zur Serverüberwachung von Livewatch. Wenn Sie eine Frage haben, die wir hier noch nicht beantwortet haben, kontaktieren Sie uns bitte.
UI steht für "User Interface" oder auf Deutsch "Benutzeroberfläche". In Bezug auf Software bezieht sich UI auf die Schnittstelle, die es einem Benutzer ermöglicht, mit einer Softwareanwendung zu interagieren. Eine gut gestaltete Benutzeroberfläche ist entscheidend für eine positive Benutzererfahrung und trägt dazu bei, dass Benutzer die Software effektiv nutzen können.
Hier sind einige wichtige Aspekte, die mit UI in Verbindung mit Software verbunden sind:
Visuelles Design: Das visuelle Design der Benutzeroberfläche umfasst Layout, Farbschemata, Schriftarten und grafische Elemente. Ein ansprechendes visuelles Design kann die Benutzerfreundlichkeit verbessern und die Software intuitiver machen.
Interaktionsdesign: Interaktionsdesign bezieht sich auf die Gestaltung von Benutzerinteraktionen mit der Software. Dies umfasst die Anordnung von Schaltflächen, Menüs und anderen Steuerelementen, um eine effiziente und logische Nutzung zu ermöglichen.
Navigation: Die Navigation ist entscheidend für die Benutzerfreundlichkeit. Eine klare und leicht verständliche Navigationsstruktur erleichtert es Benutzern, durch die verschiedenen Funktionen der Software zu navigieren.
Responsives Design: Da Software auf verschiedenen Gerätetypen und Bildschirmgrößen laufen kann, ist responsives Design wichtig. Es gewährleistet, dass die Benutzeroberfläche auf verschiedenen Bildschirmgrößen und -auflösungen gut aussieht und funktioniert.
Barrierefreiheit: Eine barrierefreie Benutzeroberfläche ist für die Zugänglichkeit wichtig. Dies beinhaltet die Gestaltung von Software, um sicherzustellen, dass sie auch für Menschen mit unterschiedlichen Fähigkeiten und Beeinträchtigungen zugänglich ist.
Konsistenz: Konsistenz in der Benutzeroberfläche sorgt dafür, dass ähnliche Funktionen oder Aktionen auf die gleiche Weise präsentiert werden. Dies erleichtert es Benutzern, Muster zu erkennen und die Software effizient zu nutzen.
Feedback-Mechanismen: Die Benutzeroberfläche sollte Feedback-Mechanismen enthalten, um Benutzern Rückmeldung über ihre Aktionen zu geben. Dies kann durch Animationen, Popup-Nachrichten oder andere visuelle Hinweise erfolgen.
Prototyping und Usability-Tests: Bevor eine Software veröffentlicht wird, ist es oft sinnvoll, Prototypen zu erstellen und Usability-Tests durchzuführen. Dies ermöglicht es Entwicklern, das Design basierend auf dem tatsächlichen Nutzerverhalten zu verbessern.
Eine effektive Benutzeroberfläche trägt dazu bei, dass Benutzer die Software ohne unnötige Schwierigkeiten verwenden können. Die Kombination aus einem ansprechenden visuellen Design, intuitiven Interaktionen und einer klaren Struktur macht die Software für die Benutzer ansprechender und erleichtert die Erfüllung ihrer Aufgaben.